Một phương pháp tương đối dễ dàng để tăng số lượng Page Views trên blog của bạn là thêm một danh sách các bài liên quan bên dưới mỗi bài viết. Điều này cung cấp cho độc giả nhiều thông tin liên quan hơn đến chủ đề mà họ đang theo dõi.
Đây là một tiện ích được sử dụng rất phổ biến, và nó cũng có rất nhiều “biến thể”. Một số style được sử dụng phổ biến nhất trên các trang Web/Blog trong cũng như ngoài nước, nhằm cung cấp cho các bạn có nhiều lựa chọn hơn trong việc áp dụng vào Blog của mình.
Style 1
2. Chèn đoạn code bên dưới vào phía trên thẻ đóng </head>
<b:if cond='data:blog.pageType == "item"'><style type="text/css">#related-posts {float:center;text-transform:none;height:100%;min-height:100%;padding-top:5px;padding-left:5px;}#related-posts .widget{padding-left:6px;margin-bottom:10px;}#related-posts .widget h2, #related-posts h2{font-size: 1.6em;font-weight: bold;color: black;font-family: Georgia, “Times New Roman”, Times, serif;margin-bottom: 0.75em;margin-top: 0em;padding-top: 0em;}#related-posts a{color:blue;}#related-posts a:hover{color:blue;}#related-posts ul{list-style-type:none;margin:0 0 0px 0;padding:0px;text-decoration:bold;font-size:15px;text-color:#000000}#related-posts ul li{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9ycS_GrmbqkGiqhqtFKKq9AW7jfgiXO6C31vOMZsuBUFHRxWSmqOWJkHOaomgwZzIkBgh0I5WGmvATNZe-PF2Xem75xTkLS1ygK5F2AU9gxQXLGZrL2bkJPABAbUcnrpjvOftmZl-iJ8/s200/greentickbullet.png) no-repeat ;display:block;list-style-type:none;margin-bottom: 13px;padding-left: 30px;padding-top:0px;}</style><script type='text/javascript'>var relatedpoststitle="Related Posts";</script><script src='https://dl.dropbox.com/u/74775294/Filejs/related-posts-for-blogger.js' type='text/javascript'/></b:if>
3. Tìm trong Template của bạn đoạn code tương tự như bên dưới :
hoặc
và ngay lập tức bên dưới nó chèn đoạn code sau :
<b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/></b:if></b:loop><a href=' http://www.dvt.com.vn/ '><img style="border: 0" alt="Related Posts Widget for Blogger" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a><script type='text/javascript'>var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>");</script></div></b:if>
Style 2

1. Vào Thiết kế > Chỉnh sửa HTML > Tick chọn Mở rộng mẫu tiện ích
2. Chèn đoạn code bên dưới vào phía trên thẻ đóng </head>
<b:if cond='data:blog.pageType == "item"'>3. Tìm trong Template của bạn đoạn code tương tự như bên dưới :
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirPfz7s3ms4GOdYSESgfoCiQ3j3YBvh1pERFEmgfICddP0GG34wWkuMr9nTfaDgLh52qGR28IxAwTUH9YUkAsoxCprEH4eoIemzX0K735rWmzwMZZtkhquvgS0uT5v3zhXOYlfXRecogM/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script src='https://dl.dropbox.com/u/74775294/Filejs/related-posts-with-thumbnails-for-blogger-pro.js' type='text/javascript'/>
</b:if>
<div class='post-footer-line post-footer-line-1'>hoặc
<p class='post-footer-line post-footer-line-1'>và ngay lập tức bên dưới nó chèn đoạn code sau :
<b:if cond='data:blog.pageType == "item"'>4. Thay thế code màu đỏ theo ý bạn
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://www.dvt.com.vn/'><img style="border: 0" alt="Related Posts Widget For Blogger with Thumbnails" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a><a href='http://www.dvt.com.vn/' ><img style="border: 0" alt="dothang - Hà Nam" src="http://image.bloggerplugins.org/blogger-templates.png" /></a>
</b:if></b:if>
5. Save Template.
Style 3

1. Vào Thiết kế > Chỉnh sửa HTML > Tick chọn Mở rộng mẫu tiện ích
2. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<style type='text/css'>
.mota-desc{
position: relative;
z-index: 0;
text-decoration:none;
}
.mota-desc:hover{
background-color: transparent;
z-index: 50;
}
.mota-desc span{
position: absolute;
background-color: #ffffff;
padding: 5px;
left: -1000px;
border: 1px solid #666;
visibility: hidden;
color: black;
text-decoration: none;
}
.mota-desc span img{
border-width: 0;
padding: 2px;
}
.mota-desc:hover span{
padding:5px;
visibility: visible;
top: 20px;
left:70px;
width:250px;
background:#ddd;
text-align: justify;
}
#related-posts {
padding-top:40px;
}
#related-posts a {
text-decoration : none;
}
#related-posts a:hover {
text-decoration : none;
}
</style>
<script language='JavaScript'>
imgr = new Array();
imgr[0] = "http://farm4.static.flickr.com/3635/3638008086_87c5d93e22_o.gif";
showRandomImg = true;
imgwidth = 60;
imgheight = 60;
fntsize = 12;
acolor = "#555";
aBold = true;
motacolor = "#f00";
text = "Nhận xét";
showPostDate = true;
summaryPost = 150;
summaryFontsize = 12;
summaryColor = "#000";
icon2 = " » ";
numposts = 5;
home_page = "http://itechplus.info/";
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrelatedposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = (showPostDate) ? '<i><font color="'+acolor+'"> - ('+day+ ' ' + m + ' ' + y + ')</font></i>' : "";
posttitle = (aBold) ? "<b>"+posttitle+"</b>" : posttitle;
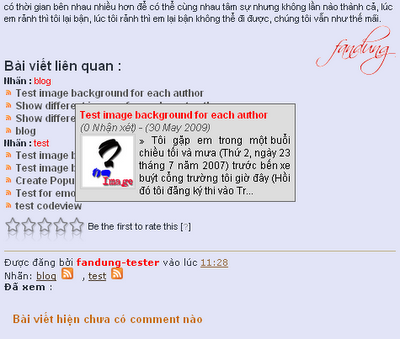
var trtd = '<img src="http://farm3.static.flickr.com/2426/3638176588_31366a6822_o.gif"/> <a class="mota-desc" href="'+posturl+'" style="color:'+acolor+'; font-size:'+fntsize+'px;">'+posttitle+'<span><div style="color:'+motacolor+';">'+posttitle+' </div>'+cmtext+ ' ' + daystr + ' <br/><img src="'+img[i]+'" style="float:left; border: #ccc 1px solid; padding:2px; margin-right:4px;" width="'+imgwidth+'" height="'+imgheight+'"/>'+icon2+removeHtmlTag(postcontent,summaryPost)+'...</span></a> <br/>';
document.write(trtd);
j++;
}
}
//]]>
</script>
Trong đoạn code trên :
- imgwidth = 60; , imgheight = 60; : kích thước ảnh thumbnail sẽ hiển thị trong phần mô tả
- fntsize = 12; : size chữ của tiêu đề bài viết
- acolor = "#555"; : màu của tiêu đề bài viết
- motacolor = "#f00"; : màu của tiêu đề bài viết trong phần mô tả
- summaryPost = 150; : số kí tự hiển thị trong phần mô tả bài viết
- summaryFontsize = 12; : size chữ của phần mô tả
- summaryColor = "#000"; : màu chữ của phần mô tả
- numposts = 5; : số bài viết sẽ hiển thị trong list các bài liên quan của mỗi nhãn. Chú ý: giá trị này phải chỉnh bằng với giá trị max-results=5 ở bước 3.
- home_page = "http://itechplus.info/"; : thay bằng địa chỉ URL của blog bạn
3. Tìm trong template dòng code sau :
<data:post.body/>
<data:post.body/>
hoặc: <div class='post-footer-line post-footer-line-1'>
và ngay sau nó chèn đoạn code bên dưới :
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<font face='Arial' size='3'><b>Bài viết liên quan : </b></font><br/>
<b:loop values='data:post.labels' var='label'><b>Nhãn : </b><font color='#FF0000'><data:label.name/></font><br/>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?max-results=5&orderby=published&alt=json-in-script&callback=showrelatedposts"' type='text/javascript'/>
</b:if>
</b:loop>
</div>
</b:if>

















Đăng nhận xét