Sitemap là phần không thể thiếu cho một website. Nếu bạn có nhiều bài viết, nhiều chuyên mục thì nó lại càng trở nên quang trọng hơn. Sitemap giúp khách viếng thăm dễ dàng tiếp cận với toàn bộ nội dung trên site của bạn. Vậy nên đối với blogger nó cũng không thể thiếu, với bài viết này bạn sẽ có một sitemap cho riêng mình!
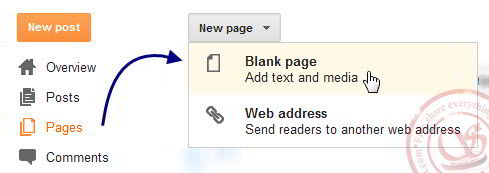
Đầu tiên để có một trang Sitemap, hãy tạo một trang trống: Dashboard > Pages > New page > Blank page và đặt tên theo ý bạn.

Sitemap hiển thị theo ngày đăng bài
Xem demo sitemap theo ngày đăng

1
2
3
| // Phiên bản tiếng Việt<script style="text/javascript" src="http://salipropham-blogspot-com.googlecode.com/files/sitemap1-vn-min.js"></script> <script src="http://DiaChiBlog/feeds/posts/default?max-results=900&alt=json-in-script&callback=loadtoc"></script> |
1
2
3
| // Phiên bản tiếng Anh<script style="text/javascript" src="http://salipropham-blogspot-com.googlecode.com/files/sitemap1-en-min.js"></script> <script src="http://DiaChiBlog/feeds/posts/default?max-results=900&alt=json-in-script&callback=loadtoc"></script> |
Sitemap hiển thị theo danh mục lable
Xem demo sitemap theo danh mục lable

1
2
| <script style="text/javascript" src="https://salipropham-blogspot-com.googlecode.com/files/sitemap2-lable-min.js"></script> <script src="http://DiaChiBlog/feeds/posts/default?max-results=900&alt=json-in-script&callback=loadtoc"></script> |
Sitemap hiển thị theo danh mục lable với jQuery
Click here: sitemap theo danh mục jQuery
Hãy thay DiaChiBlog bằng blog của bạn, thay đổi max-results để hiển thị số bài viết tối đa được liệt kê





![[Winphone] Subway Surfers dành cho Ram 512 lại xuất hiện trên store](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_i3qSJf8UBDMZjXe0YldYYehhLYh-ykg8YvlLgkJ2oCXjZ8AfO7bw8_6UMmxKcVmVD35AvrxDU43tdeDvFiCPWx5f0uELBEHIOD1BjqiSOkP2hHb4L2sBXHXmPbF6S6PFiyA96qccB9bW/s72-c/Subway_SeouLL.jpg)









Đăng nhận xét